TOPICS
デザインでのバランス〜
みなさんコンニチハ
カワゴエです。
「デザインでバランスをとる」
これは簡単そうで、常に、なかなか難しいことです。
バランスのよい構成は、つりあいの取れた印象を与えます。
昔から、左右対称が多用されてきたのも、それがバランスの取りやすい手法だからなんですね。
そして、近年では左右対称のシンメトリーより、
左右非対称のアシンメトリーの方が洗練された印象をもたれ、
よく使われる様になりました。
そんなアシンメトリーであっても、もちろんバランスを取ることは必要です。
バランスとは、本来、天秤ばかりのことをさします。
両側にのせた物の重さが同じなら、はかりの真ん中を支点にすれば、左右は水平に保たれます。
両側の重さが異なる場合は重い方へ支点をずらせばつりあいを取ることができます。
力学的には、支点の位置は、重さの比に逆比例の関係で求められます。
視覚的にも、この力学的バランスの秩序に似た関係を見出すことができるんです!
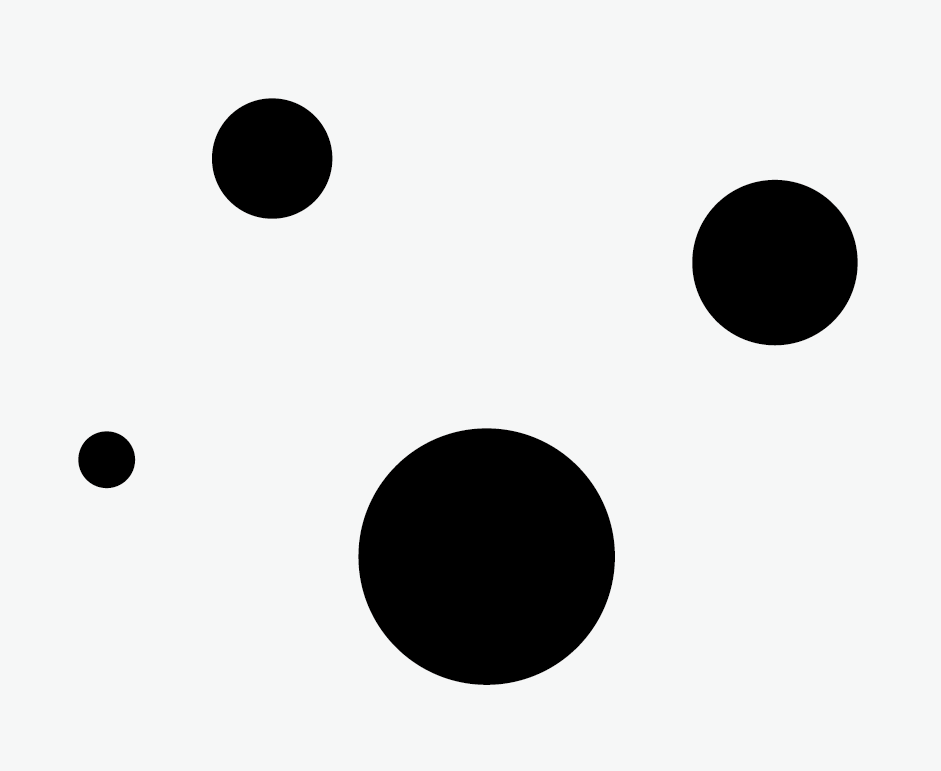
定められた画面の内部に、直径異なる4つの円を、全体のバランスが取れるように配置してみましょう。
視覚的にバランスがよく感じられる配置の重心は中央に近いことが多いです。
さらに、視覚的な重量感は、大きさ以外に色の影響も受けます!
一般的に高明度の色より低明度の色の方が重そうに見えます。

だけど、単純な幾何学的な方法で、いつも視覚的バランスが見つけられる訳ではないです!
なので、デザイン、制作の際には、つねに自分の感覚に問いかけ、視覚的バランスの
ありかをさぐっていかなくてはいけないんですね〜!
ん〜…難しい!
けど、そこが面白い!
バランスのよい物が必ず正しい!という事もないですし、あえてバランスを崩す。
なんてことも時々必要ですしね〜。
何歳になっても、日々勉強です!



























































