TOPICS
ロゴデザインまでスマホ対応?
こんばんわ、デザイナーのオギノです
みなさん「レスポンシブ」って言葉を
ご存知でしょうか。
英語では
responsive
[すぐ応答[反応]する,敏感な.]
という意味です。
このブログに登場するときには
「レスポンシブサイト」として登場してもらいましょう。
「レスポンシブサイト」とは
見ている人の環境(PC、スマホ、タブレットなど)に
関係なく、同じURLで同じHTMLコードを
画面サイズに応じて(つまり「レスポンシブ」に)表示を
変えるサイトのことを言います。
いまではWEBサイトを作る上では
レスポンシブにするのが主流とされているほど。
そんな時代の中で、今回の記事のタイトルにもあるように
ロゴマークまで「レスポンシブ」しているんです!
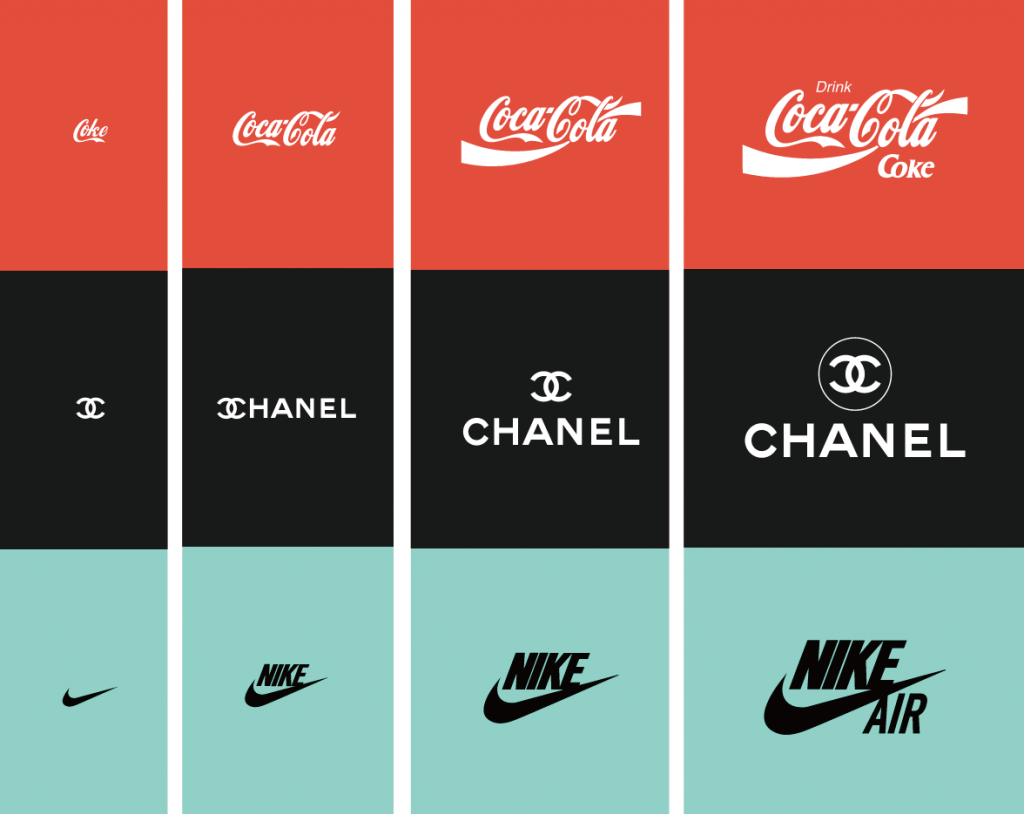
とりあえず下記をご覧ください。
Joe Harrison ジョー・ハリソンさんという
海外の方が作ったサイトのキャプチャーです。

ロゴがサイトの幅に合わせて
どんどん要素を減らしていき
小さく表示させた際にも
見やすく可読性がよくなっています。
画面の幅に合わせてロゴも可変する、
昔は考えられなかった考え方ですね
でも納得。
コンテンツだけではなく
その中に入っているロゴマークだって
サイズに合わせてしっかり見せ方を変えてあげることで
可視性が上がって、ロゴとしての認知度があがり
ブランディングに繋がるのではないでしょうか。
レスポンシブロゴを作る時に
気をつけるべきことは
シンボルとなるもをしっかり決めていくことかと思います。
見やすさを与えるだけではなく
企業には重要なブランディングにも影響を与える
レスポンシブロゴ!
今後意識してみると
身近なあの企業もレスポンシブしてる〜!!と
発見出来るかもしれませんね。
アメージングデザインでもロゴデザイン
承っております!
https://amazing-design.co.jp/service_list/logo
学校から病院、観光系からイベントまで
幅ひろーくデザインしておりますので
ぜひ一度ご相談ください!