TOPICS
スマートフォンのメニュー
こんにちは
デザイナーのカワイです
今日はスマホサイトのメニューの種類についてです!
制作するサイトの内容や構成によって、使用するメニュータイプはそれぞれです。
代表的なメニューをいくつかご紹介します。

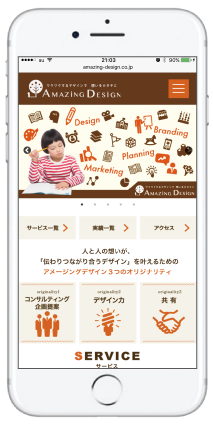
ドロップダウンメニュー
ヘッダーの右上や左に、今では当たり前のように見かけるようになった三本線
これはメニューのアイコンを意味します。
ドロップボックスメニューはメニューのアイコンをタップすると
上からメニューが降りてきます。

スライドメニュー
ドロップボックスメニューと構造は似ていますが
上からではなく横からスライドしてくるメニューです

ヘッダーメニュー
PCサイトなどで一番多く見られるメニューですね
メニューアイコンをタップしなくてもひと目でメニューの内容がわかります
メニューの数が多いと邪魔になってしまうのがデメリットです

モーダルウィンドウメニュー
メニューをタップすると、最前面に新しいウィンドウが立ち上がります。
こちらもメニューの数が少ない場合はすっきりと綺麗に見えますが
数が多いと画面いっぱいになり操作がしにくいですよね
他にも色々あるのですが今日はこのぐらいで・・・
いかがでしょうか。
デザインはもちろん、使い勝手のよいメニューはどれなのかサイトによって様々です!
実際にいろいろなサイトをみて試してみるのがいいですね
スマサイト制作の際は是非お声掛けください♪
 |
 |
 |