TOPICS
■part3■いまからでも遅くない!Google Analytics【アクセス解析】
こんばんわ、オギノです。
台風ですね…
色々なところに被害が出ていますが
これ以上広がらないことを祈ります。
—————————–
さて、2週に渡って更新してきたアナリティクスの記事ですが
やっと導入へと入ります!
まず、どういう仕組みでアクセス情報を取得しているかというと
WEBサイト1ページ1ページに
「トラッキングコード」というものを埋め込み
それを通して、アクセスの情報を取得しています。
目次
■トラッキングコードの取得方法
Googleのアカウントを取得したあとに
Googleアナリティクスの利用を申し込みます。
両方とも無料で行えます!
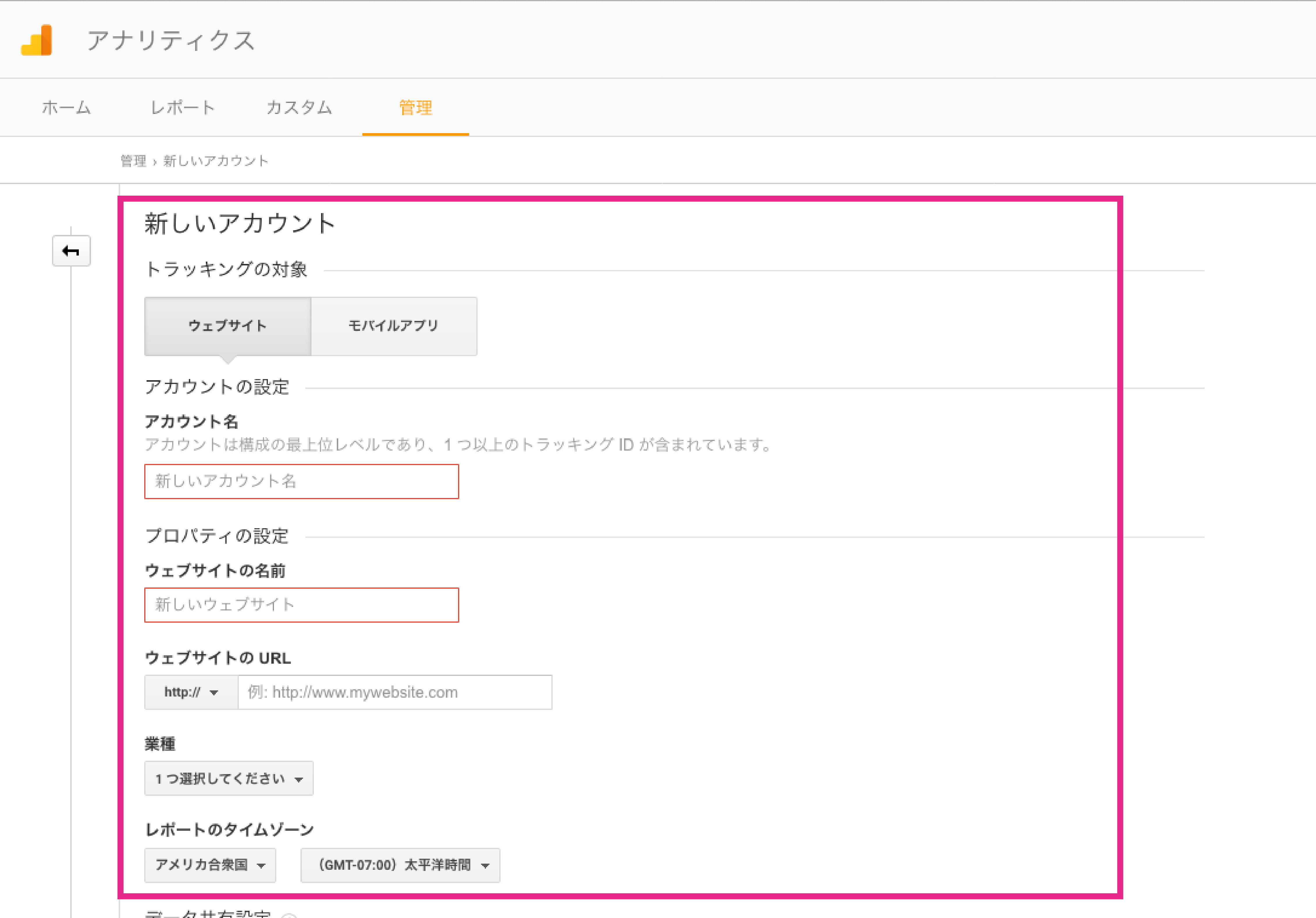
■解析した対象のサイトを登録する

より正確なデータを取ることができるので
しっかり設定しまししょう!
設定が完了するとトラッキングコードが取得できます!
トラッキングコードは10行程度の
JavaScriptのコードです。
ここまでで所要時間は5〜8分程度!
難しくないハズです!
■WEBサイト内にコードを埋め込む
HTMLファイルの中に先ほど取得したトラッキングコードを
埋め込みます!
推薦する場所は</head>の直前が推奨されています。
※弊社で制作させてただくサイトには
初期制作として、トラッキングコードの埋め込みは行っております。
埋め込んだファイルたちをサーバーにアップすることで
設定完了!
いままで目に見えなかった
アクセスの様子が分かるようになります!
普通のWEBサイトだけではなく
アメブロなどにもアナリティクスを導入することができるので
ぜひ、今回の記事を活用してもらえると嬉しいです。
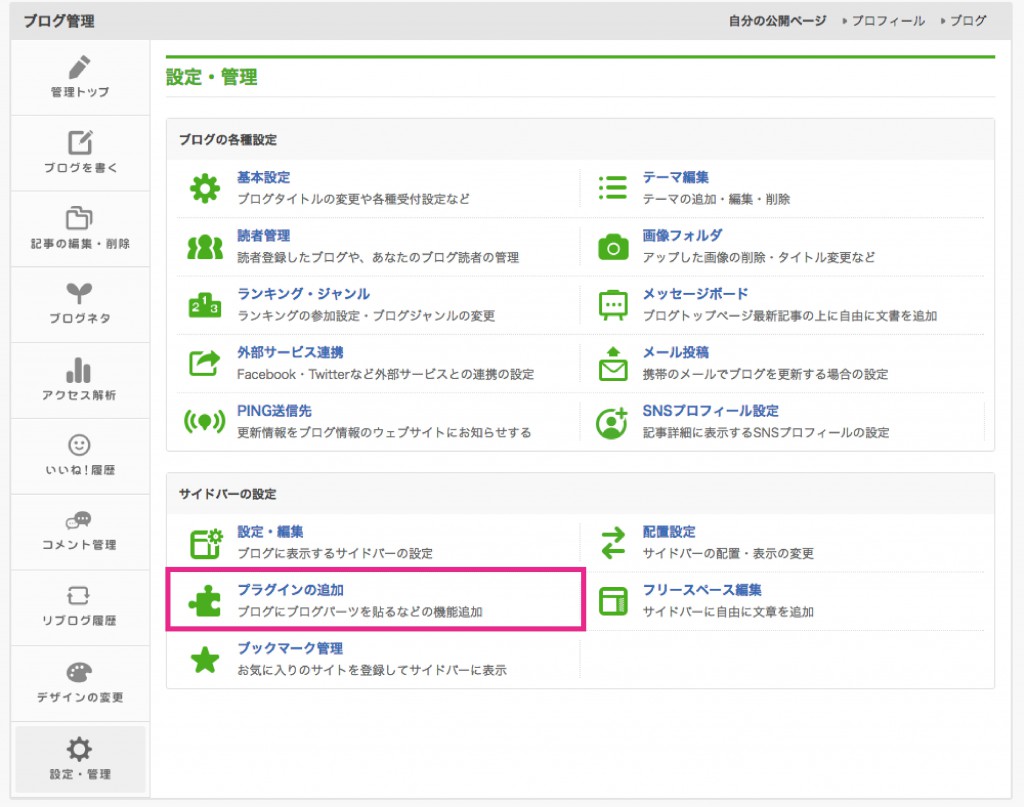
ちなみに、アメブロに導入する場合は
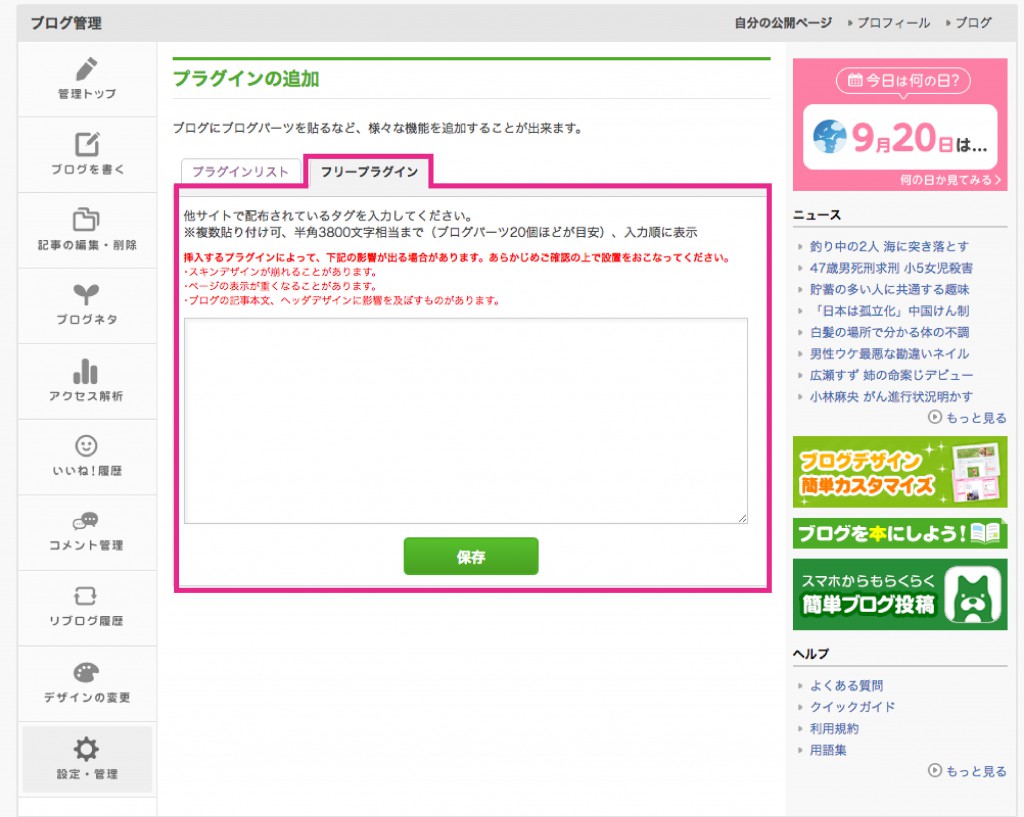
【プラグインの追加】からトラッキングコードを追加できます!


という手順で導入可能です^^
アナリティクスを導入して明らかになった
アクセス状況を上手く活用して
WEBサイトを改良していくことが大事!なんですね!
アメージングデザインでは、アクセス解析から
サイトの改善提案まで行っておりますので
ぜひご相談ください!
アメージングデザインのホームページ制作



























































