TOPICS
スマホ持ち方に関係するwebサイトデザイン
みなさんこんばんは
デザイナーのカワイです。
今日は前回の「スマートフォンのメニュー」についての続きです!
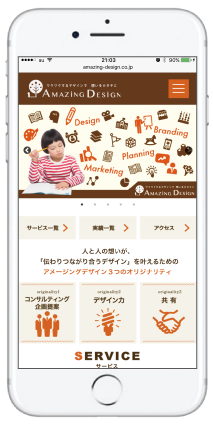
スマホサイトのメニューの位置ってどこがいいと思いますか?
大体が上の方に配置しますよね
 |
 |
その理由は、目立つ位置だということと
上に配置するサイトが多いため、
自然とメニューボタンを探すとき画面の上を見てしまう人が多いからです。
ですが、ユーザビリティを考えると
ほんとにその位置は使いやすい位置なのでしょうか?
まずみなさんはどのようにスマートフォンを持ちますか?
約50%の人は、利き手の片手で持ち親指で操作するそうです。
ちなみに私は・・・

右手で操作し、左手は支えつつ、右手で届かない位置を補っています
そうなんです
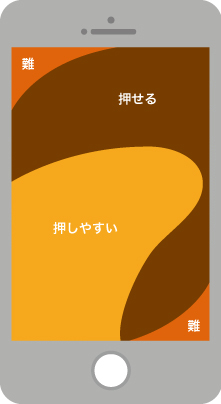
上の方って片手だと届かなかったりしませんか?
親指だと操作しにくい範囲はあるんです

そう考えるとメニュー位置は上のほうでよいのでしょうか?
だからといってサイトの真ん中に堂々とメニューボタンがあるのも違和感ありますよね
そういった場合は、通常のメニューは上部に置きつつ
とくに見せたいページのリンクなどはバナーなど、目立つボタンにして
押しやすい位置に配置するのがよいですね!
スマートフォンのサイトは、見やすさだけでなく
こういった操作性も重要です
スマートフォンサイトをご検討中の方!お気軽にお問い合わせください♪