TOPICS
人間の認知とUIデザイン
こんにちは
デザイナーの大石です。
今回は、人間がどのように情報を認知するのかと、
UIデザインとの関係について紹介していきます。

認知特性とUIデザイン
「使いやすいデザイン」を目指していくには、
人間が本能的に持っている特性を考慮したデザインにすることが必要になってきます。
色や形など、どのような特性があるのか紹介していきます。
色や形・動き
多くのものの中から、1つのものを見つける場合、
色や形、動きの違いがなければ違いを認識するのは困難です。
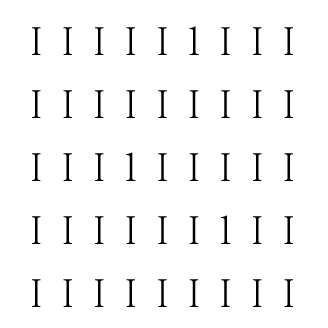
▼ 下の画像には、大文字の「I」の中に数字の「1」が3つ混ざっています。
どうでしょうか、単純な配置のみだと、見つけるのに時間がかかってしまうと思います。

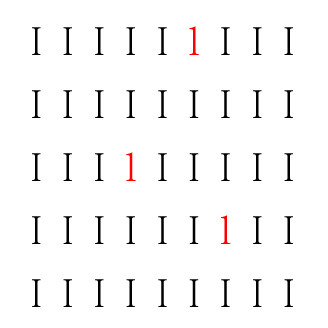
▼ 数字の「1」の色を赤くしたものです
こうすれば他との違いが生まれて、認知が簡単になります。

このように、色の違いだけでなく、
他にも文字の大きさを変えたり、感覚をとったり、動きをもたせたりすることで、
ユーザーに認知させたい対象を絞ることができます。
情報はシンプルに
ユーザーがサービスを利用する際、
受ける情報の負担を「インタラクションコスト」と言います。
例として、下記のようなものが挙げられます。
・見て判断がつきにくい
・少し考えて操作する必要がある
・移動が多い
・何度も同じ動作を強いられるetc…
スマホを何気なく使っているときでも、
「使いにくいなぁ..」「パスワードを何度も入力しないとダメなのか..」など
感じた経験はありませんか?
そのような負担となる「インタラクションコスト」を排除し、
よりシンプルに、シンプルで明朗な構成を心がけましょう。
街で感じるUIデザイン
最後に、上記の内容を元に、
今までの暮らしの中にあるものを振り返ってみましょう。
スマホなどの操作画面では、
アイコンで情報を省略していたり、
他には、ゲームのコントローラーのボタンは、
ボタン毎に色分けされているものもあります。
ボタンの配置も、4つを横一列でなく、
上下左右に分けて配置することで操作が簡単になっています。
テレビのリモコンで最も使う電源ボタンは大きく色で分けられていて、
町中で見かける車の標識や、駅の案内板など、
暮らしの中にあるものは人間の特性を考慮したUIデザインにあふれています。
普段の暮らしから、そのような特性を意識することで、
自社のサービスにも反映していくことができるようになると思います。
ぜひ皆さんも、人間の特性とUIデザインについて
考えてみてはいかがでしょうか。
それでは次回もお楽しみに!



























































