TOPICS
第7回【Googleアナリティクス講座】
こんにちは!
デザイナーの大石です。
さて、今回で第7回目となる、
Googleアナリティクス講座のテーマは・・・
『動線と導線』
ページ数を増やし、サイトにボリュームを持たせることは良いことですが、
ただ闇雲に増やし続けていては、目的を見失ってしまいます。
しっかりとした目的を持ち、ユーザーを導いていきましょう。
1,導線作りは動線分析から
同じ発音ですが、「動線」と「導線」の意味は異なります。
動線:ユーザーが通った経路
導線:サイト運営者がユーザーを誘導するために作った経路
といったように、サイト運営者は、
ユーザーに意図した経路をたどらせる工夫
が必要になってきます。
そのためには、
現在のユーザーがどんな情報を求めているのか、
どんな行動が多いのかを分析することが必要になってきます。
1,実際に確認してみよう
行動の分析としては、以下の3つがあげられます。
1.どのページから入ってきているのか
2.どのページがもっとも見られているのか
3.サイト内でどのような行動をしているのか
1.2番は、第3回の講座で少し触れているので、
今回は3番のサイト内での行動についてを学んでいきます。
第3回アナリティクス講座はこちら
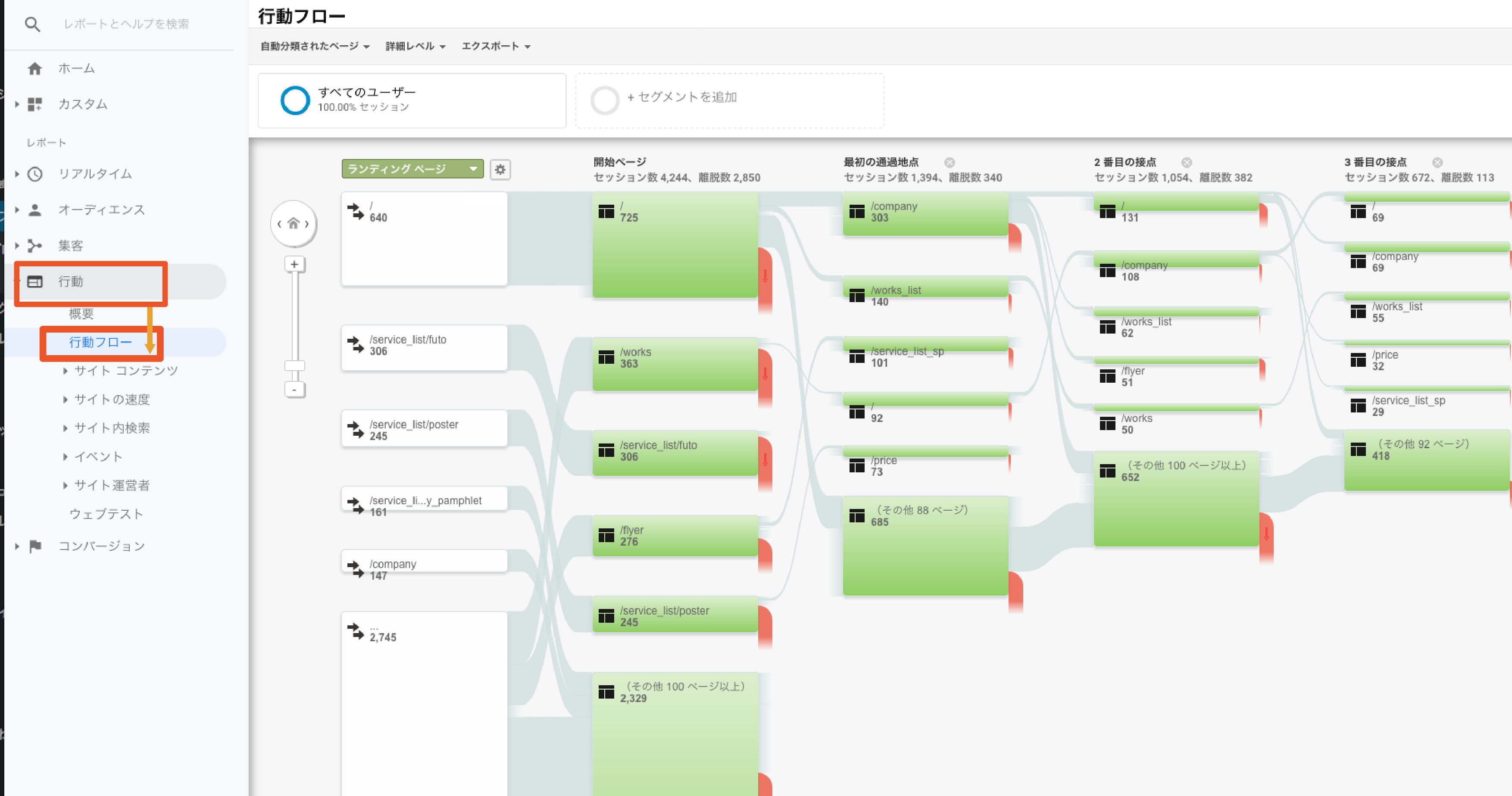
まず、左のメニューの「行動」から「行動フロー」を選択してください。

「行動フロー」では、ユーザーがどこから来て、
どんな経路で離脱したかを見ることができます。
そして、ページごとにより詳しく確認することもできます。
ページ毎にわかれた緑色の部分から、「このページのハイライト」
を選択してください。

すると、そのページで何人が離脱したのかと、
次にどのページに行ったのかの内訳
を見ることができます。
この指標はユーザーの動線の中でも重要で、
数がバラけていればお問い合わせへ誘導するために
ボタンを大きくして目立った位置にいくつか配置したり、
意図しないページへ集中的に集まっていれば
その原因を見つけ他に誘導する際に応用したり、
この行動フローを見ることで、
サイトの導線を迷いなく作っていくことが出来るようになります。
3,行動フローまとめ
画面の見方とどこに活かせるのかさえ覚えてしまえば、
一見難しいように見える行動フローも使いこなす事ができます。
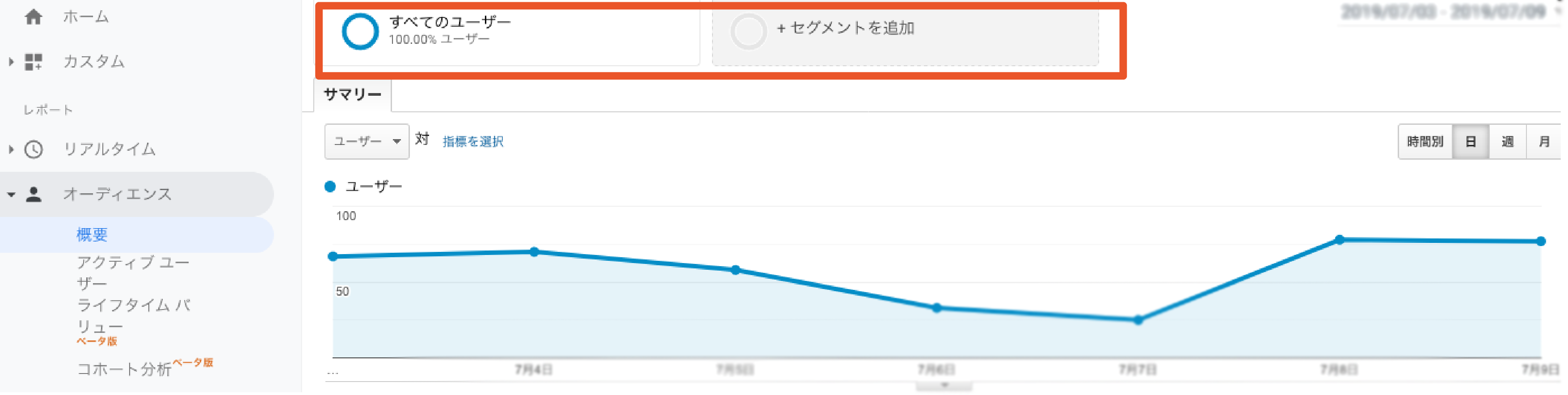
対象をすべてのユーザーではなく、新規やリピーター、
スマホのみにして閲覧することの出来るので、
自分のサイトに合った指標を見て、導線を作っていきましょう。
次回もおたのしみに!